But, like most bloggers, I had to figure out a lot of it on my own. Especially what do to with design.
Design is an ever ongoing process for most of us, and something I usually have very little time for. Usually, if I have a spare moment, it goes into making a post, or reading my blog list. Someday I'll sit down and find a good designer and get the thing done up properly, but for the moment, its on me.
SO, I wanted to share one of the easiest, quickest ways I've found to improve the look and feel of posts: how to make your post images the same size:
Have you ever wondered how to make all your posts images uniform without calculating the height for each picture? It takes about 30 seconds, and the principle should be the same whether you are using blogger, wordpress or any other blogging platform.
But, because I use blogger myself, I'll explain the step by step on that platform.
2. Change all the images default sizes to X-large. When you are manipulating the size of the image, I've found that the quality isn't impacted as much if you go from bigger to smaller rather than the other way around.
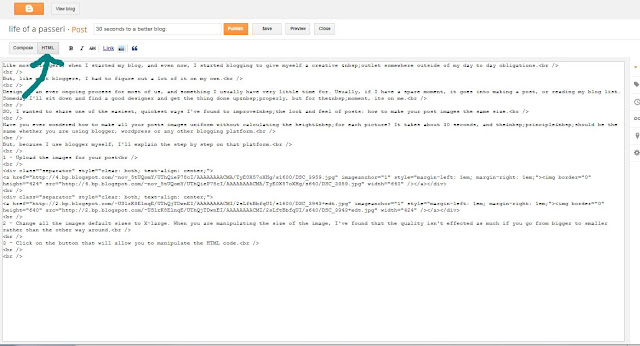
3. Go to the area of your site that will allow you to manipulate the HTML of your post. (This usually says...HTML)
4. Do a page search for "height" it will highlight anywhere on the page that says "height" (hold control + F for PC's, command + F for Macs).
5. Next to where it says height, there should be parenthesis with numbers in them. Delete the numbers and input "auto" inside the parenthesis This will make it so the image height will automatically adjust depending on the width.
6. Find where it says width (usually somewhere under where it said height) and change the number within those parenthesis so it is the same for all the images in your post.
Viola! Uniform images! Now doesn't that look nice!








2 comments:
I'm so dumb when it comes to HTML. I tried it. And it made me photos itty bitty. I don't think I know what I'm doing :/
we&serendipity
Just used this trick today. Thanks for posting the tip!
Post a Comment